Pouvoir tester ces endpoint d’API fait partie des impératifs avant tout déploiement d’une nouvelle version pour voir si une régression entre autre n’est pas survenue avec cette mise jour.
A ce jour, il existe peu d’outils permettant de le faire assez rapidement. L’idée est de pouvoir à partir du fichier de description de votre API générer en quelques clics voir automatiquement les tests. Ce traitement pourra bien sur être intégré dans votre CI via une image docker. Nous verrons aujourd’hui la solution Postman et de son compagnon Newman.
Installation de Postman sur Ubuntu
Installation via snap
Comme souvent, Postman est disponible en package snap.
sudo snap install postman --classicInstallation depuis le site
Si vous souhaitez installer une version plus récente :
apt install libgconf-2-4 postmancd /tmpwget https://dl.pstmn.io/download/latest/linux64 -O postman.tar.gzsudo tar -xzf postman.tar.gz -C /optsudo ln -s /opt/Postman/Postman /usr/bin/postmancdpostmanCréation d’un lanceur (optionnel)
cat > ~/.local/share/applications/postman.desktop <<EOF[Desktop Entry]Encoding=UTF-8Name=PostmanExec=postmanIcon=/opt/Postman/app/resources/app/assets/icon.webpTerminal=falseType=ApplicationCategories=Development;EOFPrise en main
Faisons un rapide tour du propriétaire :

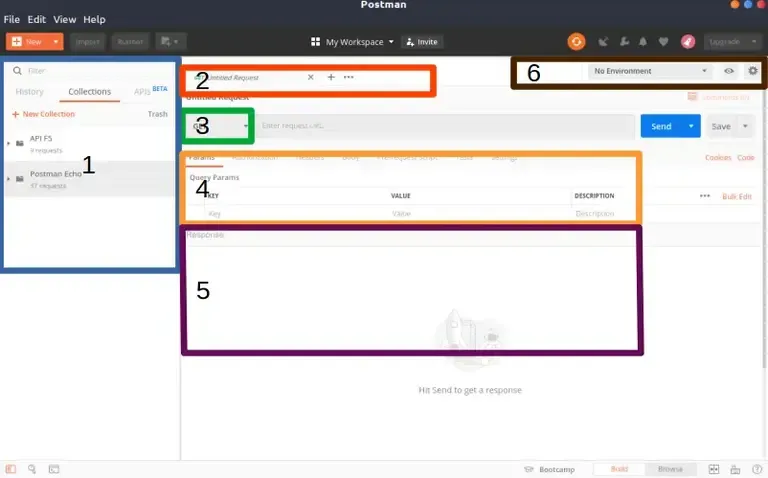
L’écran de Postman se décompose en plusieurs parties dont voici les plus importantes :
- Ici, on retrouve les collections qui permettent de classer vos requêtes de manière fonctionnelle.
- Ici, on a sous forme d’onglets les différentes requêtes ouvertes.
- Une liste déroulante permettant de choisir le type de requête à envoyer : GET, POST, PUT et à côté l’URL de l’API.
- Les paramètres à passer à l’URL.
- La réponse à la requête.
- Ici, vous trouverez les paramètres de l’environnement.
Importation d’un fichier de définition d’une API
En cliquant sur le menu [import] il est possible de convertir un fichier de définition d’API (swagger, openAPI) en une collection postman
Prenons comme exemple le petstore au format OpenAPI 2. Il est possible de charger des fichiers au format v3
wget https://raw.githubusercontent.com/OAI/OpenAPI-Specification/master/examples/v3.0/petstore.yamlCréation d’un environnement
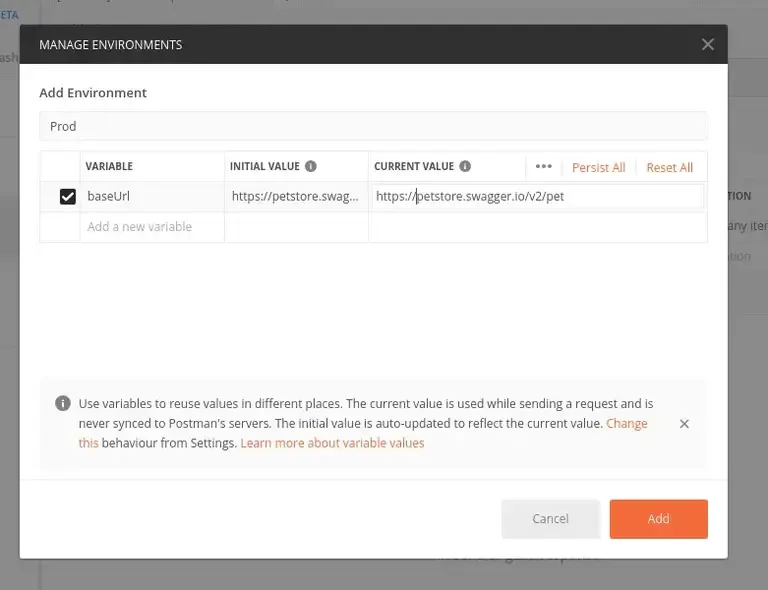
En cliquant sur la roue dentelée dans la zone 6 il est possible de créer des variables d’environnement, ici baseUrl.

- Cliquer sur Add et donner un nom à votre environnement
- Cliquer dans la première case de la première ligne et taper baseUrl
- Dans la case suivante entrer ceci :
https://petstore.swagger.io/v2 - Cliquer sur Add et fermer cette fenêtre
- Dans la liste déroulante environnement choisir prod.
Envoi de notre première requête
- Cliquer dans la collection petstore petid POST Find pet by ID
- Dans la partie params / Path variable entrer 112273
- Cliquer sur send et vous devriez recevoir cette réponse :
{ "id": 112273, "category": { "id": 0, "name": "string" }, "name": "doggie", "photoUrls": [ "string" ], "tags": [ { "id": 0, "name": "string" } ], "status": "available"}Écriture du premier test
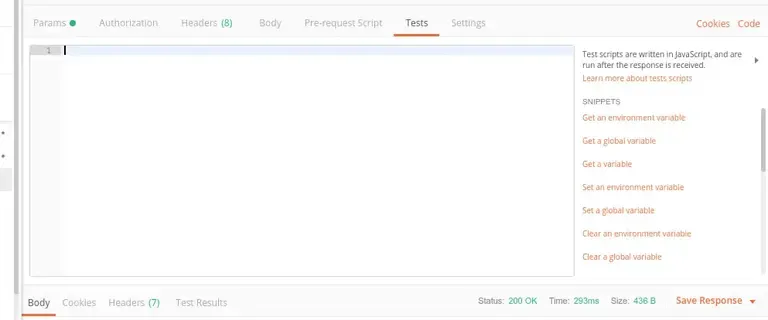
Il suffit de cliquer sur la partie Test au bout de la ligne des params :
À côté de l’éditeur se trouve une zone de raccourci (snippets) permettant de créer rapidement des tests

Cliquer sur status Code Code is 200
Vous devriez voir apparaître ces lignes :
pm.test("Status code is 200", function () { pm.response.to.have.status(200);});Ensuite cliquer sur Response headers Content-Type header check
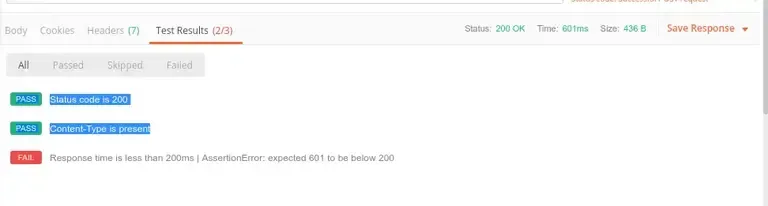
Vous pouvez tester à tout moment tester en cliquant sur send. Vous devriez obtenir cet affichage :

Automatisation des tests avec Newman
Il est possible d’automatiser les tests avec un outil fourni par postman. Dans
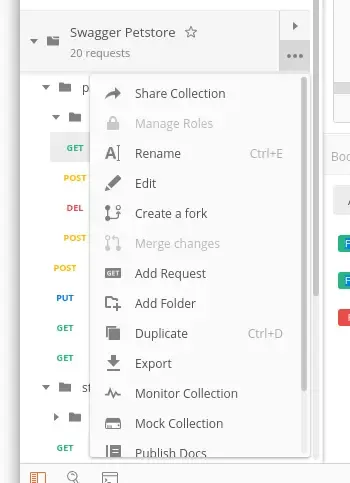
un premier temps, il faut exporter sa collection sous forme de fichier json. Il
faut cliquer sur les … de votre collection et choisir Export. Garder le format
proposé et appelez le petstore-collection.json. Avant n’oubliez pas de
sauvegarder les modifications de la requête en cliquant sur Save en haut à
droite de l’écran.

Plutôt que d’installer Newman en local nous allons l’utiliser sous forme d’image docker:
docker run -v ~/collections:/etc/newman -t postman/newman_ubuntu run "petstore-collection.json"Vous devriez obtenir ceci :
newman
Swagger Petstore
❏ pet / {pet Id}↳ Find pet by ID GET https://petstore.swagger.io/v2/pet/112273 [200 OK, 436B, 1089ms] ✓ Status code is 200 ✓ Content-Type is present 1. Response time is less than 200ms
↳ Updates a pet in the store with form data POST https://petstore.swagger.io/v2/pet/<long> [404 Not Found, 403B, 553ms] ...┌─────────────────────────┬────────────────────┬────────────────────┐│ │ executed │ failed │├─────────────────────────┼────────────────────┼────────────────────┤│ iterations │ 1 │ 0 │├─────────────────────────┼────────────────────┼────────────────────┤│ requests │ 20 │ 0 │├─────────────────────────┼────────────────────┼────────────────────┤│ test-scripts │ 1 │ 0 │├─────────────────────────┼────────────────────┼────────────────────┤│ prerequest-scripts │ 0 │ 0 │├─────────────────────────┼────────────────────┼────────────────────┤│ assertions │ 3 │ 1 │├─────────────────────────┴────────────────────┴────────────────────┤│ total run duration: 10.7s │├───────────────────────────────────────────────────────────────────┤│ total data received: 2.59MB (approx) │├───────────────────────────────────────────────────────────────────┤│ average response time: 492ms [min: 316ms, max: 2.2s, s.d.: 422ms] │└───────────────────────────────────────────────────────────────────┘
# failure detail
1. AssertionError Response time is less than 200ms expected 1089 to be below 200 at assertion:2 in test-script inside "pet / {pet Id} / Find pet by ID"bob@bob-HP:~/Projets/blog$Dans mon cas le résultat de mon test a partiellement fonctionné avec une assertion négative !!!
Il ne reste plus qu’à écrire vos tests et à intégrer cette étape dans votre CI avant déploiement en prod. De même New peut parfaitement servir à tester votre API avant de le pousser dans votre repo de code.