Automatiser le déploiement d'un blog Hugo
Publié le :
Wercker ↗ est une société néerlandaise distribuant une plate-forme de distribution continue basée sur Docker. Grâce à son interface de ligne de commande, les développeurs peuvent créer des conteneurs Docker sur leur bureau, automatiser leurs processus de création et de déploiement, puis les déployer sur diverses plateformes cloud, allant de Heroku à AWS et à Rackspace.
L’idée est ici de se créer un site avec HUGO et ensuite d’automatiser la publication grâce à wercker. À chaque commit sur votre dépôt du blog le déploiement des pages sera automatiquement poussé dans le dépôt pilotant votre blog.
Prérequis
Il faut dans un premier temps se créer un TOKEN sur votre compte GitHub. Pour cela il faut se rendre dans la page settings de votre compte puis Developer settings / Personal access tokens. Renseignez le nom et cocher repo. Il faut dans un second se créer un compte sur le site Wercker ↗ en s’identifiant avec son compte github. Et pour finir créez un dépôt github qui recevra le résultat du build. Ce dépôt devra se nommer user-github.github.io
Au boulot
Dans votre dépôt Hugo sur Github, il faut créer un fichier wercker.yml dont le contenu est le suivant :
box: debianbuild: steps: - arjen/hugo-build: theme: my-theme flags: --buildDrafts=falsedeploy: steps: - uetchy/gh-pages: token: $GITHUB_TOKEN repo: stephrobert/stephrobert.github.io path: publicN’oubliez pas de modifier les lignes theme et repo avec le nom de domaine de votre blog.
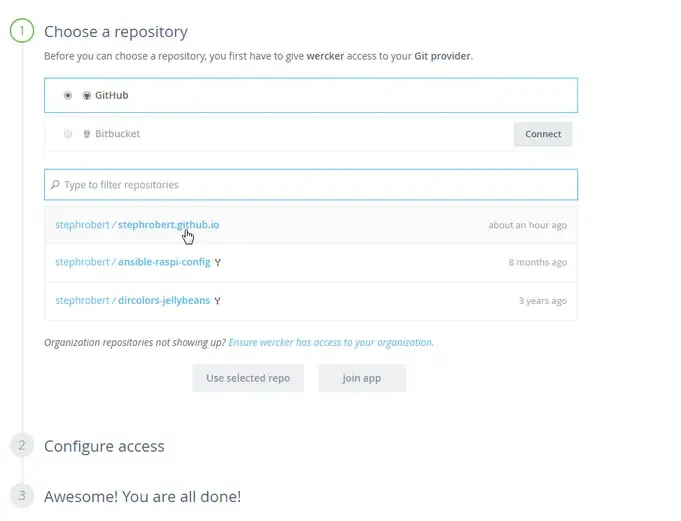
Maintenant retournez sur Wercker ↗ cliquez sur Create puis Application :

Sélectionner votre dépot comme ci-dessus et appuyer sur [use] puis [selected repo], ensuite [Next Step] et [Finish]
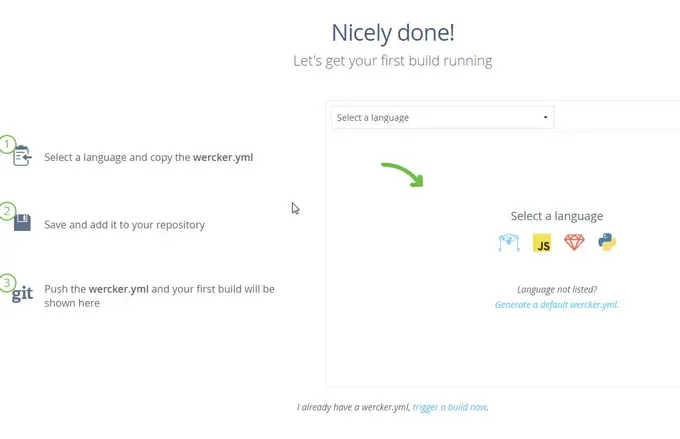
Dans l’affichage suivant cliquer sur [I already have a wercker.yml, trigger a build now.]

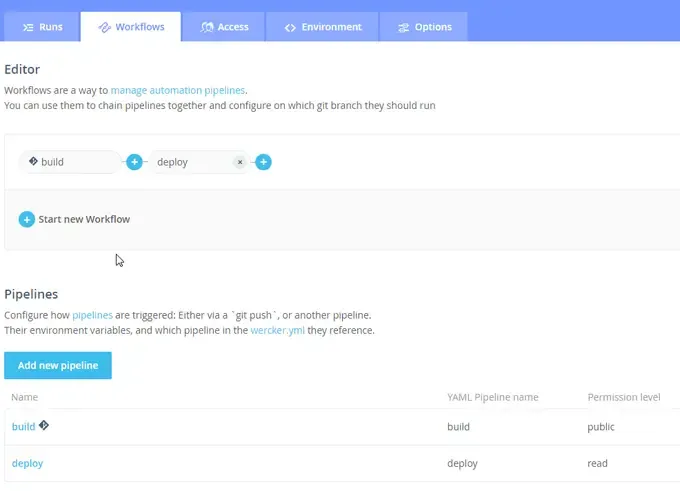
La partie Build va commencer. Si elle se termine avec succès on peut passer à la
partie deploy. Cliquer sur l’onglet WorkFlow puis sur le signe [+] situé après
la tâche build. Dans la liste Execute Pipeline selectionner deploy puis
cliquer sur [ADD]

Il faut encore entrer le TOKEN générer précédemment. Cliquer sur le Pipeline deploy en bas de l’écran Workflow En haut de l’écran dans Key entrer GIT_TOKEN et dans Value la clé retournée par Github. Valider en cliquant sur [ADD]
Faites une modification sur votre dépôt Github et hop si vous retourner sur votre blog quelques minutes après vous devriez retrouver vos modifications. Du beau boulot.
