Gérez le cloud Outscale via VS Code
Mise à jour :

Je suis ravi de vous présenter aujourd’hui l’extension Outscale OSC Viewer pour Visual Studio Code. Cet outil, conçu pour faciliter la gestion des ressources cloud chez Outscale, est une pépite pour les administrateurs systèmes et les développeurs travaillant avec ce fournisseur de cloud.
Qu’apporte l’extension OSC Viewer ?
Cette extension pour Visual Studio Code, conçue spécifiquement pour interagir avec les ressources cloud fournies par Outscale. Sa fonction principale est de fournir une interface graphique au sein de l’éditeur de code, permettant une visualisation et une gestion aisée des ressources cloud.
La beauté d’OSC Viewer réside dans sa simplicité et son intégration. En l’installant, les administrateurs systèmes et les développeurs gagnent un accès direct à toutes les informations des objets provisionnés dans ce cloud. Que ce soit des instances, des réseaux, en fait tous les objets Outscale, vous pouvez obtenir toutes les informations voir lancer des actions sans quitter l’environnement de Visual Studio Code. Cette intégration renforce la productivité en permettant de visualiser et de gérer les ressources cloud dans un environnement familier.
Fonctionnalités clés :
- Visualisation des Ressources : OSC Viewer offre une vue complète des instances, des réseaux et autres services cloud.
- Gestion Simplifiée : L’extension permet de réaliser des actions directes sur les ressources, telles que démarrer ou arrêter des instances, avec une simplicité remarquable.
- Filtrage et Recherche : Les utilisateurs peuvent filtrer et rechercher des ressources spécifiques, rendant la navigation dans de grands environnements cloud plus aisée.
Ce qui rend OSC Viewer particulièrement attrayant, c’est son approche centrée sur l’utilisateur. L’extension a été conçue pour s’adapter aux besoins des professionnels du cloud, offrant une interface réactive et des fonctionnalités intuitives, évitant de devoir utiliser des CLI voire le cockpit Outscale.
Installation et Configuration d’OSC Viewer
Je vous guide maintenant à travers le processus d’installation et de configuration de l’extension Outscale OSC Viewer dans Visual Studio Code.
Installation :
- Ouvrez Visual Studio Code.
- Accédez à l’onglet “Extensions” (ou utilisez le raccourci
Ctrl+Shift+X). - Dans la barre de recherche, tapez “Outscale OSC Viewer”.
- Cliquez sur “Installer” pour ajouter l’extension à votre environnement VSCode.
Configuration initiale :
Une fois installée, OSC Viewer nécessite une configuration initiale pour se connecter à votre environnement cloud Outscale.
- Créez ou localisez votre fichier de configuration Outscale
(habituellement situé à
~/.osc/config.json). - Assurez-vous d’y inclure vos identifiants et configurations de profil.
- Au sein de VSCode, OSC Viewer détectera automatiquement ce fichier et utilisera les profils configurés.
# Exemple de fichier de configuration{ "profiles": { "default": { "access_key": "votre_cle_access", "secret_key": "votre_cle_secrete", "region": "eu-west-2" } }}Fonctionnalités de l’extension
Après avoir installé et configuré Outscale OSC Viewer, je vais maintenant vous montrer comment utiliser efficacement cet outil pour visualiser vos ressources cloud. Cette fonctionnalité est au cœur de l’extension et offre une vue globale et intuitive de votre environnement cloud.
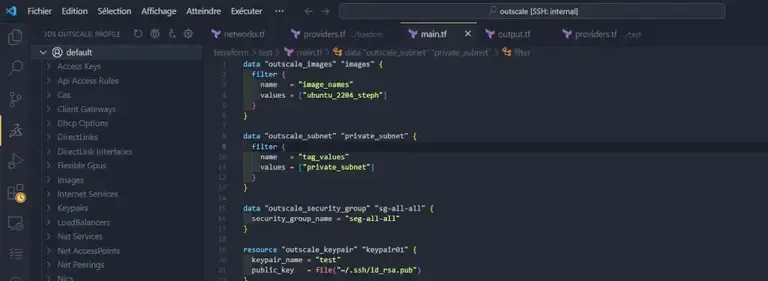
Visualisation des ressources
Accéder à vos ressources :
- Lancez Visual Studio Code avec l’extension OSC Viewer installée.
- Accédez à l’onglet OSC Viewer, une icone 3DS, dans la barre latérale.
- Vous verrez une liste de vos ressources cloud, comme les instances VM, les réseaux, les volumes de stockage, les load balancers.

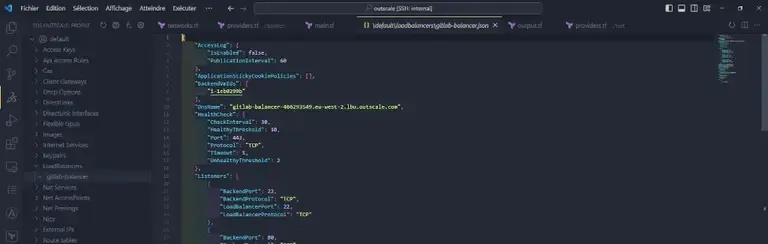
Fonctionnalités de visualisation :
- Vue d’Ensemble : Obtenez une vue d’ensemble des ressources avec des informations clés affichées, telles que l’état, la région et les configurations.
- Détails des Ressources : En cliquant sur une ressource spécifique, vous pouvez accéder à des informations détaillées, comme les configurations de réseau, les statistiques d’utilisation et plus encore.
- Actualisation en Temps Réel : Les informations sur les ressources se mettent à jour en temps réel, vous permettant de surveiller l’état actuel de votre infrastructure cloud.

La visualisation efficace des ressources est un aspect important de la gestion du cloud. Avec OSC Viewer, cette tâche devient non seulement plus simple, mais également plus intégrée à votre environnement de développement habituel. Dans la section suivante, je vais explorer comment gérer ces ressources directement depuis l’extension.
Gestion des ressources
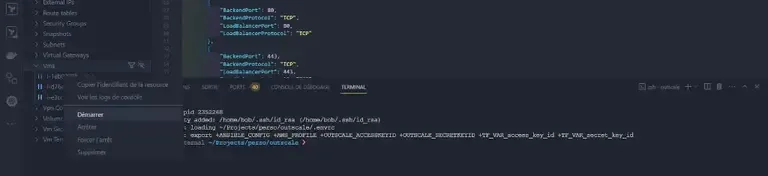
Je vais maintenant vous montrer comment Outscale OSC Viewer simplifie la gestion de vos ressources cloud. Cette extension ne se limite pas à la visualisation ; elle permet également d’exécuter des actions directes sur vos ressources, rendant la gestion quotidienne beaucoup plus efficiente.
- Démarrer/Arrêter des Instances : Vous pouvez facilement démarrer ou arrêter vos instances VM directement depuis l’interface OSC Viewer.
- Gestion des Réseaux : Modifiez les configurations réseau de vos instances, comme les groupes de sécurité ou les règles de firewall.
- Suppression de Ressources : OSC Viewer permet également de supprimer des objets qui ne sont plus nécessaires.
- Gestion des Volumes de Stockage : Détachez les volumes de stockage associés à vos instances.
- L’accès aux logs : OSC Viewer offre la possibilité de consulter les logs de console des machines virtuelles.
La flexibilité offerte par OSC Viewer dans la gestion des ressources cloud est un atout considérable. Elle permet non seulement de gagner du temps, mais aussi d’éviter de recourir à d’autres outils.

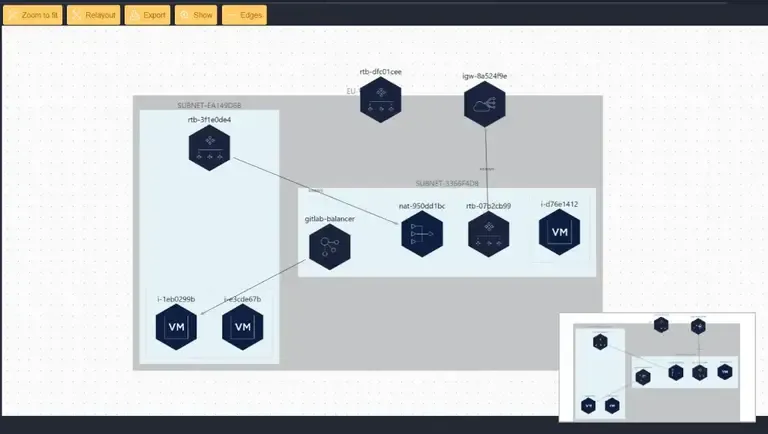
Cartographie
La cerise sur le gateau : La visualisation du réseau. Bien que cette fonctionnalité soit encore en version beta, elle permet de créer rapidement une cartographie vos ressources cloud. Bien utile pour :
- Vérifier que le résultat de votre infra as code est bien celui désiré.
- Elaborer des documents d’architectures, d’exploitations, …

La vue réseau est interactive, vous permettant de zoomer, de déplacer et d’explorer les différents éléments de votre réseau. Survolez les nœuds et les liens pour obtenir des informations détaillées sur les connexions et les dispositifs de votre réseau.
Développement et Contribution
Que vous soyez un développeur expérimenté ou simplement quelqu’un intéressé par le DevOps et le cloud computing, votre contribution peut être précieuse.
Processus de développement :
- Open Source : OSC Viewer est un projet open source. Cela signifie que n’importe qui peut examiner, modifier et proposer des améliorations au code source.
- Collaboration : Le projet encourage la collaboration. Les développeurs peuvent contribuer via des pull requests, des rapports de bugs ou des suggestions de fonctionnalités.
Comment Contribuer :
- Rapporter des Bugs : Si vous rencontrez des bugs ou des problèmes, les signaler aide les développeurs à améliorer l’outil.
- Proposer des Fonctionnalités : Si vous avez des idées pour de nouvelles fonctionnalités ou des améliorations, n’hésitez pas à les partager.
Votre participation contribue non seulement à l’amélioration de l’OSC Viewer, mais enrichit également la communauté DevOps. Chaque contribution, petite ou grande, aide à façonner un outil mieux adapté aux besoins des utilisateurs.
Conclusion
Outscale OSC Viewer s’intègrant parfaitement dans l’environnement de développement de Visual Studio Code, offrant une interface utilisateur intuitive pour interagir avec les ressources cloud d’Outscale. Que vous souhaitiez visualiser l’état de vos machines virtuelles, gérer vos réseaux, ou simplement surveiller vos ressources, OSC Viewer rend ces tâches non seulement possibles, mais aussi agréables.
En tant que professionnel du DevOps, je suis convaincu que l’adoption d’outils comme OSC Viewer est essentielle pour augmenter sa productivité dans un environnement cloud. Je vous encourage vivement à explorer cet outil, à l’adopter et à participer à son développement.
Plus d’infos
- Projet GitHub : Outscale OSC Viewer GitHub ↗
