LanguageTool pour ne plus fauter
Mise à jour :
La qualité de la rédaction est un aspect fondamental dans de nombreux domaines, que ce soit pour la rédaction de rapports techniques, d’articles de blog ou encore de la documentation produit. Toutefois, il est facile de laisser des fautes de grammaire, d’orthographe ou de style passés inaperçues, même après une relecture minutieuse. Pour pallier ces erreurs, des outils de correction comme LanguageTool sont devenus indispensables.
LanguageTool est un outil open source qui permet de corriger automatiquement les fautes dans plus de 20 langues. Contrairement à d’autres correcteurs, il ne se limite pas à l’orthographe, mais analyse aussi la grammaire, la syntaxe, et peut même proposer des améliorations stylistiques. Cet outil est particulièrement utile pour ceux qui écrivent régulièrement ou pour les équipes qui souhaitent garantir une haute qualité linguistique dans leurs projets.

Fonctionnalités
LanguageTool se distingue par ses nombreuses fonctionnalités qui vont bien au-delà de la simple correction orthographique. Voici un aperçu des principales capacités de cet outil, qui en font un atout puissant pour la rédaction et l’édition de textes dans divers contextes.
- Détection des erreurs grammaticales : L’une des forces de LanguageTool réside dans sa capacité à détecter les erreurs grammaticales courantes, telles que les fautes d’accord, les erreurs de conjugaison, ou encore les structures de phrases incorrectes. Par exemple, si vous écrivez “Les enfant jouent”, LanguageTool proposera la correction “Les enfants jouent” en soulignant l’erreur d’accord.
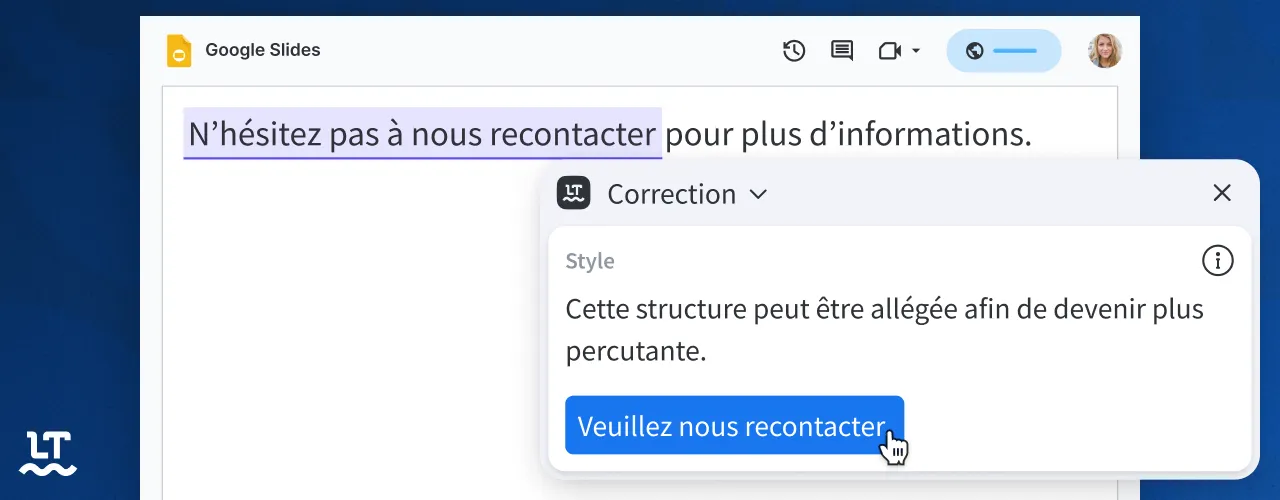
- Suggestion d’améliorations stylistiques : En plus de corriger les fautes, LanguageTool propose des améliorations stylistiques pour rendre vos textes plus fluides et professionnels. Par exemple, il pourra détecter des phrases trop longues ou alambiquées et proposer des alternatives plus concises. Si vous utilisez trop souvent des formulations passives ou des répétitions, l’outil vous le signalera et suggérera des changements pour améliorer la lisibilité de votre texte.
- Correction orthographique multilingue : LanguageTool prend en charge plus de 20 langues, incluant des langues populaires comme l’anglais, le français, l’espagnol, l’allemand, ainsi que des langues moins courantes comme l’espéranto ou le basque. Cela le rend particulièrement utile dans des contextes multilingues ou pour des projets nécessitant une rédaction dans plusieurs langues. Il est aussi capable de détecter les fautes de frappe courantes, telles que l’inversion de lettres dans un mot.
- Mode de vérification contextuelle : LanguageTool ne se contente pas de vérifier les mots individuellement ; il analyse également le contexte de la phrase. Par exemple, dans une phrase comme “Leurs travaille est terminé”, bien que les mots soient orthographiés correctement, LanguageTool identifiera que “Leurs” est incorrect et proposera “Leur” en fonction du contexte grammatical de la phrase. Ce type de vérification permet de corriger des erreurs subtiles qui pourraient passer inaperçues dans un correcteur orthographique classique.
- Détection des anglicismes et autres expressions inappropriées : Pour les rédacteurs qui travaillent en français, LanguageTool peut détecter et proposer des corrections pour les anglicismes ou les expressions inappropriées. Par exemple, si vous utilisez l’expression “Je suis confus”, il vous suggérera “Je suis désolé” si le contexte le justifie, car l’expression “confus” est souvent mal employée en français pour traduire “I’m sorry” en anglais.
- Intégration avec divers outils de rédaction : LanguageTool peut être utilisé dans une multitude d’environnements, ce qui le rend accessible pour tous les types de rédacteurs. Il existe des extensions pour les navigateurs comme Chrome et Firefox, ce qui vous permet de vérifier vos textes directement dans vos emails, vos outils de gestion de projet, ou sur des plateformes en ligne comme Medium ou WordPress. L’intégration avec Google Docs et LibreOffice permet de l’utiliser lors de la rédaction de documents. Il existe également des plugins pour les éditeurs de texte comme Visual Studio Code, Sublime Text, ou Atom, ce qui en fait un outil précieux pour les développeurs qui souhaitent garantir la qualité linguistique de la documentation qu’ils rédigent.
- Mode hors ligne : LanguageTool offre également la possibilité de fonctionner hors ligne. En installant la version locale de l’outil, vous pouvez corriger vos textes sans connexion à Internet, ce qui est pratique pour les environnements sécurisés ou lorsque vous travaillez en déplacement. Cela permet également de garder une certaine confidentialité sur les textes que vous corrigez.
Utilisation dans les navigateurs
LanguageTool propose des extensions pour navigateurs comme Chrome, Firefox, Microsoft Edge et même Safari, qui facilitent l’utilisation de l’outil directement dans votre environnement de navigation web. Cela permet de corriger les textes saisis dans des champs de formulaire, des éditeurs de texte en ligne, des emails ou encore des outils collaboratifs comme Google Docs, sans avoir besoin de quitter votre navigateur ou d’utiliser une autre application. Je vais vous expliquer comment installer et utiliser ces extensions dans différents navigateurs, ainsi que les avantages qu’elles procurent.
Installation de l’extension
Google Chrome
- Pour installer l’extension LanguageTool dans Google Chrome, il suffit de se rendre sur le Chrome Web Store ↗ et de chercher “LanguageTool”.
- Une fois l’extension trouvée, cliquez sur le bouton “Ajouter à Chrome” pour l’installer.
- L’icône LanguageTool apparaîtra ensuite à droite de la barre d’adresse du navigateur.
Firefox
- Dans Firefox, rendez-vous sur le site des Modules complémentaires ↗ et recherchez “LanguageTool”.
- Cliquez sur “Ajouter à Firefox” puis confirmez l’installation.
- Une fois installé, l’extension sera directement prête à l’emploi dans votre navigateur.
Microsoft Edge
Pour Edge, l’installation est similaire à celle de Chrome, puisqu’il repose sur la même base Chromium :
- Allez dans le Microsoft Edge Add-ons Store ↗, recherchez “LanguageTool”.
- Cliquez sur “Ajouter à Edge” et suivez les instructions.
Safari
LanguageTool est également disponible pour Safari via l’App Store d’Apple :
- Ouvrez le Mac App Store et cherchez “LanguageTool”.
- Installez-le et activez-le dans les préférences de Safari.
Fonctionnalités de l’extension dans les navigateurs
Une fois installée, l’extension LanguageTool se charge automatiquement de vérifier l’orthographe, la grammaire et le style des textes que vous écrivez dans les différents champs de saisie. Dès qu’une erreur est détectée, elle est surlignée en couleur, accompagnée d’une suggestion. Vous pouvez cliquer sur l’erreur pour voir des explications supplémentaires ou accepter les suggestions d’un simple clic.
Par exemple, si vous écrivez une phrase avec une faute de conjugaison, telle que :
“Elle a donner son accord hier.”
L’extension surlignera “donner” et proposera automatiquement de le remplacer par “donné”. Voici comment cela apparaît visuellement :
- Le texte incorrect est surligné en rouge pour les fautes d’orthographe, en jaune pour les erreurs grammaticales.
- En cliquant sur le mot surligné, une boîte de dialogue apparaît avec la correction proposée et parfois une explication plus détaillée.
Paramètres et personnalisation
LanguageTool vous permet également de personnaliser certains aspects de l’extension en fonction de vos besoins :
- Langue par défaut : vous pouvez choisir la langue que vous écrivez le plus souvent pour qu’elle soit automatiquement utilisée lors des vérifications.
- Ignorer certaines erreurs : il est possible d’ignorer certains types d’erreurs ou de mots spécifiques qui ne sont pas considérés comme incorrects dans votre contexte (par exemple des termes techniques).
- Vérification automatique : par défaut, LanguageTool vérifie automatiquement tout ce que vous écrivez, mais vous pouvez désactiver cette fonctionnalité ou choisir de ne corriger qu’à la demande.
Installation locale avec Docker Compose
LanguageTool peut être installé localement sur votre machine pour être utilisé en tant que serveur de correction ou intégré à des projets locaux. Une des méthodes les plus pratiques pour cela est d’utiliser Docker et Docker Compose. Docker permet d’isoler l’application dans un conteneur, ce qui facilite son déploiement et son exécution sans avoir à installer manuellement toutes les dépendances.
Pré-requis
Avant de commencer, assurez-vous d’avoir installé les outils suivants sur votre machine :
- Docker : si Docker n’est pas encore installé, vous pouvez le télécharger à partir du site officiel de Docker ↗.
- Docker Compose : Docker Compose permet de gérer des environnements multi-conteneurs. Vous pouvez installer Docker Compose en suivant les instructions officielles sur le site de Docker Compose ↗.
Configuration de Docker Compose
Une fois Docker et Docker Compose installés, la première étape consiste à créer un fichier de configuration docker-compose.yml. Ce fichier décrit les services (conteneurs) que Docker va exécuter. Dans notre cas, nous allons déployer le serveur LanguageTool via Docker.
Voici un exemple de fichier docker-compose.yml :
version: "3"
services: languagetool: image: erikvl87/languagetool container_name: LanguageTool restart: always ports: - 8010:8010 # Using default port from the image environment: - langtool_languageModel=/ngrams # OPTIONAL: Using ngrams data - Java_Xms=512m # OPTIONAL: Setting a minimal Java heap size of 512 mib - Java_Xmx=1g # OPTIONAL: Setting a maximum Java heap size of 1 Gib volumes: - ./ngrams:/ngramsUne fois votre fichier docker-compose.yml configuré, vous pouvez lancer le serveur LanguageTool en local. Placez-vous dans le répertoire où se trouve le fichier docker-compose.yml et exécutez la commande suivante :
docker-compose up -d# oudocker compose up -dL’option -d permet de démarrer le conteneur en mode “détaché”, c’est-à-dire en
arrière-plan.
Utilisation de l’API LanguageTool
Un des grands avantages d’exécuter LanguageTool en local est la possibilité d’accéder à son API de correction. Cela vous permet d’intégrer LanguageTool dans d’autres applications ou outils internes.
Pour envoyer une requête à l’API, vous pouvez utiliser des outils comme curl ou créer un script dans un langage comme Python.
Voici un exemple de requête curl pour vérifier un texte en français via l’API locale :
curl -X POST \ --data "text=Je vais au écolee demain." \ --data "language=fr" \ http://localhost:8010/v2/checkLa réponse sera un JSON contenant les erreurs détectées et les suggestions de correction. Voici un exemple de réponse JSON :
{ "software": { "name": "LanguageTool", "version": "6.4", "buildDate": "2024-05-01 11:02:03 +0000", "apiVersion": 1, "premium": false, "premiumHint": "You might be missing errors only the Premium version can find. Contact us at support<at>languagetoolplus.com.", "status": "" }, "warnings": { "incompleteResults": false }, "language": { "name": "French", "code": "fr", "detectedLanguage": { "name": "French", "code": "fr", "confidence": 0.9999946, "source": "+fallback" } }, "matches": [ { "message": "Faute de frappe possible trouvée.", "shortMessage": "Faute de frappe", "replacements": [ { "value": "école" }, { "value": "écoles" }, { "value": "écoulée" }, { "value": "accolée" }, { "value": "écroulée" }, { "value": "esseulée" }, { "value": "essorée" }, { "value": "éboulée" }, { "value": "écotée" }, { "value": "éculée" }, { "value": "récolée" }, { "value": "École" }, { "value": "écalée" }, { "value": "écolleté" }, { "value": "écollète" }, { "value": "écopée" }, { "value": "écorée" }, { "value": "échaulée" }, { "value": "école e" } ], "offset": 11, "length": 6, "context": { "text": "Je vais au écolee demain.", "offset": 11, "length": 6 }, "sentence": "Je vais au écolee demain.", "type": { "typeName": "UnknownWord" }, "rule": { "id": "FR_SPELLING_RULE", "description": "Faute de frappe possible", "issueType": "misspelling", "category": { "id": "TYPOS", "name": "Faute de frappe possible" } }, "ignoreForIncompleteSentence": false, "contextForSureMatch": 0 } ], "sentenceRanges": [ [ 0, 25 ] ], "extendedSentenceRanges": [ { "from": 0, "to": 25, "detectedLanguages": [ { "language": "fr", "rate": 1.0 } ] } ]}Utilisation de LanguageTool dans Visual Studio Code
Visual Studio Code (VS Code) est l’un des éditeurs de code les plus populaires grâce à sa légèreté, sa flexibilité et ses nombreuses extensions. Si vous souhaitez améliorer la qualité de vos écrits directement dans VS Code, que ce soit pour rédiger des fichiers Markdown, des commentaires dans votre code ou tout autre type de contenu, vous pouvez intégrer LanguageTool via une extension dédiée.
La première étape consiste à installer l’extension LanguageTool Linter disponible dans le Visual Studio Code Marketplace : https://marketplace.visualstudio.com/items?itemName=davidlday.languagetool-linter ↗
Une fois l’extension installée, quelques configurations simples sont nécessaires pour s’assurer qu’elle fonctionne correctement et correspond à vos préférences linguistiques.
L’une des premières configurations à faire est de définir la langue par défaut que LanguageTool utilisera pour corriger vos textes. Voici les étapes à suivre :
- Ouvrez la palette de commandes dans VS Code (
Ctrl + Shift + P). - Tapez “Preferences: Open Settings (JSON)” et sélectionnez cette option pour éditer vos préférences sous forme de fichier JSON.
- Ajoutez ou modifiez la ligne suivante dans le fichier settings.json :
"languageToolLinter.languageTool.motherTongue": "fr", "languageToolLinter.languageTool.language": "fr",Cela indique à LanguageTool que vous souhaitez utiliser le français comme langue
par défaut. Vous pouvez remplacer "fr" par le code de langue correspondant si
vous travaillez dans une autre langue (par exemple "en" pour l’anglais, "es"
pour l’espagnol, etc.).
Si vous avez suivi les étapes d’installation de LanguageTool en local avec Docker (cf. chapitre précédent), vous pouvez configurer l’extension VS Code pour qu’elle utilise votre serveur LanguageTool local, plutôt que le service cloud. Cela vous permet d’utiliser LanguageTool sans limite de requêtes et sans dépendre d’une connexion Internet.
Pour ce faire, ajoutez les paramètres suivants à votre fichier settings.json :
"languageToolLinter.external.url": "http://localhost:8010",Cela indique à l’extension de se connecter à l’instance locale de LanguageTool via l’API qui écoute sur le port 8010.
Étape 3 : Utilisation de LanguageTool dans VS Code
Une fois l’extension installée et configurée, LanguageTool commencera à vérifier les fautes dans vos fichiers en temps réel.

Voici quelques éléments importants concernant son fonctionnement :
-
Surlignage des erreurs : Les erreurs d’orthographe, de grammaire et de style sont automatiquement surlignées dans l’éditeur. Les erreurs d’orthographe sont généralement soulignées en rouge, tandis que les erreurs grammaticales ou stylistiques peuvent être soulignées en jaune ou en bleu.
-
Affichage des suggestions : Pour chaque erreur détectée, une suggestion est proposée. Vous pouvez passer votre souris sur le texte surligné pour voir les explications et les corrections suggérées. Un exemple de correction pourrait être :
“Je vais aller a la boulangerie.”
LanguageTool soulignera “a” et proposera de le remplacer par “à”, avec une explication concernant l’erreur de préposition.
-
Application des corrections : Lorsque vous cliquez sur une suggestion, vous pouvez appliquer automatiquement la correction dans votre fichier. Cela simplifie grandement la révision de vos écrits, surtout si vous traitez des documents techniques ou des fichiers de documentation.
Conclusion
LanguageTool s’impose comme un outil incontournable pour tous ceux qui souhaitent améliorer la qualité de leurs écrits, qu’il s’agisse de simples textes ou de documentations techniques complexes. Son intégration dans divers environnements, comme les navigateurs, les éditeurs de texte ou encore les systèmes de développement, en fait un compagnon essentiel pour garantir des écrits sans fautes, clairs et bien structurés. Que vous soyez développeur, rédacteur technique ou utilisateur occasionnel, LanguageTool vous permet de bénéficier d’une correction orthographique, grammaticale et stylistique avancée dans plusieurs langues.
L’un des grands avantages de LanguageTool est son caractère open-source et sa flexibilité d’intégration. Vous pouvez l’utiliser en tant qu’outil en ligne via son site web, l’intégrer dans des applications grâce à son API, ou encore l’installer localement via Docker pour une utilisation personnalisée. Avec son large éventail de fonctionnalités et son support multi-langue, LanguageTool est une solution robuste et accessible à tous, qu’il s’agisse de rédiger un simple courriel ou d’écrire une documentation technique exigeante.
