Votre site de documentation Starlight est en place et vous souhaitez y ajouter une section blog pour publier des tutoriels, des annonces ou des articles techniques ? Ce guide vous montre comment installer et configurer le plugin officiel starlight-blog pour enrichir votre documentation avec un système de blog complet.
Si ce n’est pas le cas alors commencez par suivre le précédent guide. Sinon passez à la suite.
Un blog intégré à votre documentation présente plusieurs avantages : vos articles bénéficient de la même infrastructure que votre documentation (moteur de recherche, navigation, thème), vos lecteurs n’ont pas besoin de changer de site, et vous maintenez un seul projet au lieu de deux.
Comprendre les plugins Starlight
Section intitulée « Comprendre les plugins Starlight »Avant d’installer le plugin blog, prenons un moment pour comprendre comment fonctionnent les plugins dans Starlight. Cette connaissance vous sera utile si vous souhaitez utiliser d’autres plugins par la suite.
Qu’est-ce qu’un plugin Starlight ?
Section intitulée « Qu’est-ce qu’un plugin Starlight ? »Un plugin Starlight est une extension qui ajoute des fonctionnalités à votre site de documentation sans modifier le thème de base. Les plugins utilisent un système d’intégration standardisé qui leur permet de s’ajouter proprement à votre configuration.
Contrairement aux intégrations Astro classiques (qui modifient le comportement global d’Astro), les plugins Starlight sont spécifiquement conçus pour le thème et respectent sa structure. Cela signifie qu’un plugin Starlight sait comment interagir avec la navigation, la sidebar, les composants, etc.
Plugins officiels vs plugins communautaires
Section intitulée « Plugins officiels vs plugins communautaires »Starlight propose quelques plugins officiels maintenus par l’équipe Astro, dont le plugin blog que nous allons utiliser. Ces plugins sont testés et compatibles avec chaque nouvelle version de Starlight.
La communauté a également créé des dizaines de plugins pour ajouter des fonctionnalités variées : galeries d’images, systèmes de commentaires, intégrations avec des services externes, etc. Vous les trouverez sur le site officiel de Starlight ou en cherchant “starlight-” sur npm.
Comment s’installent les plugins ?
Section intitulée « Comment s’installent les plugins ? »Tous les plugins Starlight suivent le même modèle d’installation. Vous les installez via npm, puis vous les ajoutez dans la section plugins de votre configuration Starlight. Cette approche garde votre configuration propre et modulaire.
Fonctionnalités du plugin blog
Section intitulée « Fonctionnalités du plugin blog »Le plugin starlight-blog apporte un système de blog professionnel à votre documentation. Voici ce qu’il offre dès l’installation :
-
Pages de liste et pagination. Le plugin crée automatiquement une page listant tous vos articles avec une pagination si vous avez beaucoup d’articles. Vous configurez le nombre d’articles par page selon vos préférences.
-
Gestion des auteurs. Vous pouvez définir un ou plusieurs auteurs avec leur nom, titre, photo et liens. Chaque article peut ensuite être attribué à un ou plusieurs auteurs. Les informations d’auteur s’affichent automatiquement sur l’article.
-
Système de tags. Organisez vos articles par thématiques grâce aux tags. Le plugin génère automatiquement des pages de tag regroupant les articles associés. Cela aide vos lecteurs à trouver tous les articles sur un sujet donné.
-
Images de couverture. Chaque article peut avoir une image de couverture qui s’affiche dans la liste des articles et en haut de l’article. Le plugin gère l’optimisation de ces images automatiquement.
-
Flux RSS. Un flux RSS est généré automatiquement pour permettre à vos lecteurs de s’abonner et de recevoir vos nouveaux articles dans leur lecteur RSS favori.
-
Support multiformat. Comme pour la documentation, vous pouvez écrire vos articles en Markdown simple, MDX (Markdown avec composants React/Vue), ou Markdoc.
-
Internationalisation. Si votre documentation est multilingue, le plugin blog respecte cette configuration et permet d’avoir des blogs séparés par langue.
Installation du plugin
Section intitulée « Installation du plugin »Vous disposez déjà d’un site Starlight fonctionnel (si ce n’est pas le cas, consultez notre guide de démarrage). Nous allons maintenant y ajouter le plugin blog.
Installer le package
Section intitulée « Installer le package »Ouvrez un terminal dans le dossier de votre projet et installez le plugin via npm.
npm install starlight-blogLe terminal télécharge le plugin et ses dépendances, puis les ajoute à votre fichier package.json.
added 16 packages, and audited 383 packages in 3s
210 packages are looking for funding run `npm fund` for details
found 0 vulnerabilitiesLe message confirme que 16 packages ont été ajoutés (le plugin lui-même et ses dépendances internes). L’installation prend généralement quelques secondes.
Configurer le plugin
Section intitulée « Configurer le plugin »Ouvrez votre fichier astro.config.mjs et modifiez-le pour intégrer le plugin blog. Vous allez ajouter deux éléments : l’import du plugin en haut du fichier, et sa configuration dans la section plugins de Starlight.
Voici à quoi ressemble une configuration minimale du plugin blog intégré à Starlight :
import { defineConfig } from 'astro/config';import starlight from '@astrojs/starlight';import starlightBlog from 'starlight-blog';
export default defineConfig({ integrations: [ starlight({ title: 'My Docs', plugins: [ starlightBlog(), ], sidebar: [ { label: 'Guides', items: [ { label: 'Example Guide', slug: 'guides/example' }, ], }, { label: 'Reference', autogenerate: { directory: 'reference' }, }, ], }), ],});Notez deux changements par rapport à votre configuration initiale :
- L’ajout de la ligne
import starlightBlog from 'starlight-blog';en haut - L’ajout de la section
plugins: [starlightBlog()],dans la configuration Starlight
Le plugin est maintenant installé avec sa configuration par défaut. Mais avant de pouvoir créer des articles, nous devons configurer les collections de contenu.
Configurer les collections de contenu
Section intitulée « Configurer les collections de contenu »Astro utilise un système de collections de contenu pour organiser vos
fichiers Markdown. Actuellement, votre projet a probablement une collection
docs pour la documentation. Nous devons l’étendre pour supporter les
articles de blog.
Créez ou modifiez le fichier src/content.config.ts (notez l’extension
.ts pour TypeScript) :
import { defineCollection } from 'astro:content';import { docsSchema } from '@astrojs/starlight/schema';import { blogSchema } from 'starlight-blog/schema';
export const collections = { docs: defineCollection({ schema: docsSchema({ extend: (context) => blogSchema(context) }) }),};Ce code fait trois choses importantes :
- Il importe le schema de base de Starlight (
docsSchema) - Il importe le schema du blog (
blogSchema) - Il étend le schema docs avec le schema blog
En pratique, cela signifie que vos fichiers dans src/content/docs peuvent maintenant utiliser les champs spécifiques au blog (date, tags, auteurs, etc.) en plus des champs de documentation classiques.
Créer le dossier des articles
Section intitulée « Créer le dossier des articles »Les articles de blog se placent dans un sous-dossier de src/content/docs/, généralement nommé blog/. Créez ce dossier :
mkdir -p src/content/docs/blogVotre structure de fichiers ressemble maintenant à ceci :
Répertoiresrc/
Répertoirecontent/
Répertoiredocs/
Répertoireblog/ Vos articles de blog
- …
Répertoireguides/
- …
Répertoirereference/
- …
- content.config.ts
Le plugin détectera automatiquement ce dossier et générera les pages nécessaires (liste des articles, pages de tags, etc.).
Créer votre premier article
Section intitulée « Créer votre premier article »Créons un article de blog pour vérifier que tout fonctionne correctement.
Structure d’un article
Section intitulée « Structure d’un article »Un article de blog est un fichier Markdown (.md) ou MDX (.mdx)
placé dans src/content/docs/blog/. Comme pour la documentation, chaque
article commence par un frontmatter contenant les métadonnées.
Créez un fichier src/content/docs/blog/premier-article.md :
---title: Mon premier article de blogdescription: Bienvenue sur le blog de notre documentation techniquedate: 2026-01-13tags: [annonce, nouveau, astro]authors: [stephane]---
Bienvenue sur notre nouveau blog intégré à la documentation ! Nous publieronsici des tutoriels, des annonces de nouvelles fonctionnalités et des articlestechniques pour vous aider à tirer le meilleur parti de nos outils.
## Pourquoi un blog dans la documentation ?
Un blog intégré à la documentation présente plusieurs avantages :
- **Cohérence** : Le blog utilise le même thème et la même navigation que la documentation- **Facilité de découverte** : Vos lecteurs n'ont pas besoin de changer de site pour accéder aux articles- **Maintenance simplifiée** : Un seul projet à maintenir au lieu de deux sites séparésLes champs du frontmatter les plus courants sont :
- title : Le titre de l’article (obligatoire)
- description : Un résumé court pour les listes et le SEO (obligatoire)
- date : La date de publication au format YYYY-MM-DD (obligatoire)
- tags : Une liste de tags pour catégoriser l’article
- draft : Si
true, l’article n’apparaît pas sur le site (utile pour travailler sur des brouillons)
Lancer le serveur pour voir l’article
Section intitulée « Lancer le serveur pour voir l’article »Si votre serveur de développement n’est pas déjà lancé, démarrez-le :
npm run devOuvrez votre navigateur à l’adresse indiquée (probablement
http://localhost:4321). Vous devriez voir un nouveau lien “Blog” dans la
navigation principale de votre site.
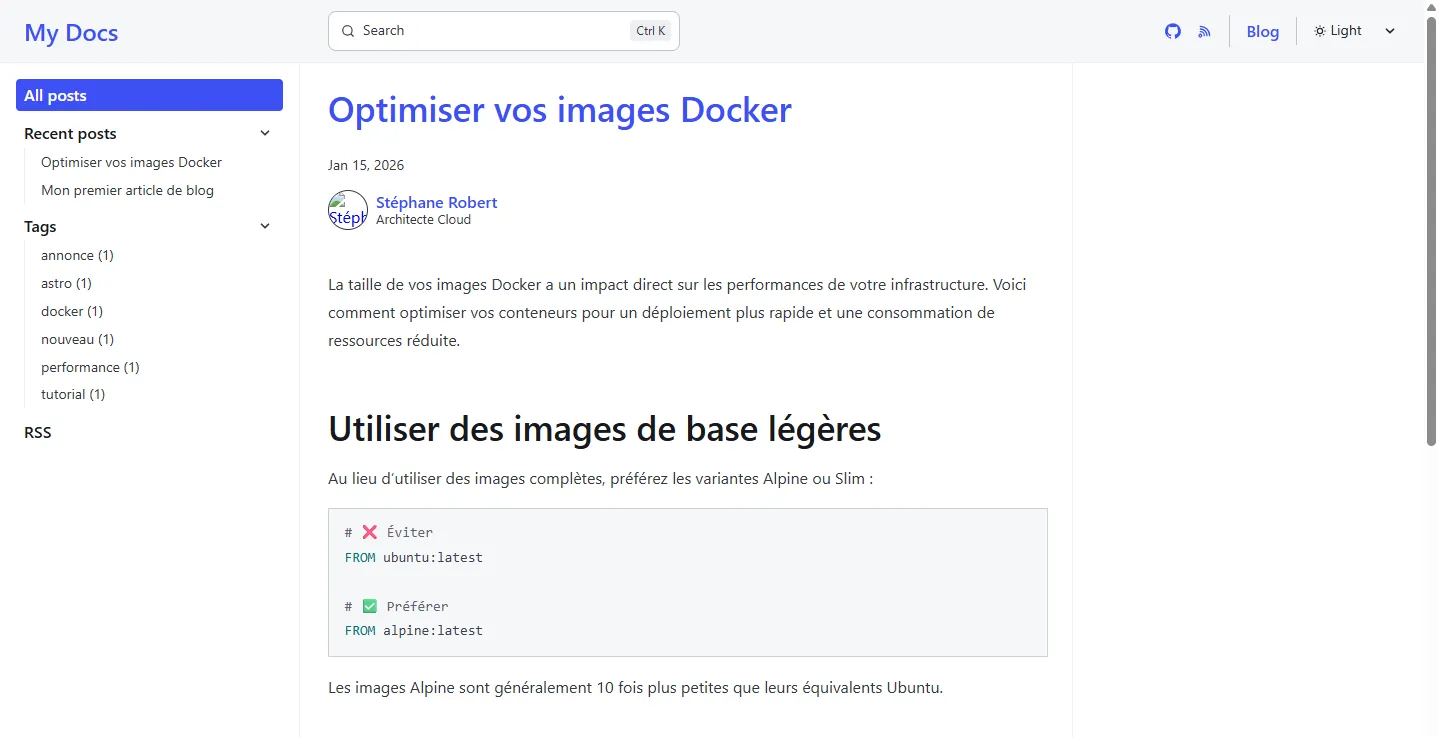
Cliquez sur ce lien pour accéder à la liste de vos articles. Votre premier article devrait apparaître avec son titre, sa description et sa date. Cliquez dessus pour voir l’article complet.

Configuration avancée
Section intitulée « Configuration avancée »Maintenant que le blog fonctionne, explorons les options de configuration pour le personnaliser selon vos besoins.
Configurer les auteurs
Section intitulée « Configurer les auteurs »Si plusieurs personnes contribuent au blog, vous pouvez définir des profils d’auteurs. Modifiez votre astro.config.mjs :
plugins: [ starlightBlog({ authors: { stephane: { name: 'Stéphane Robert', title: 'Architecte Cloud', picture: '/images/stephane-avatar.png', url: 'https://github.com/stephrobert', }, marie: { name: 'Marie Dupont', title: 'Développeuse DevOps', picture: '/images/marie-avatar.png', }, }, }),],Pour attribuer un article à un auteur, ajoutez le champ authors dans le frontmatter de l’article :
---title: Guide avancé Kubernetesdate: 2026-01-13authors: [stephane, marie]---Les informations des auteurs (nom, titre, photo) s’afficheront automatiquement en haut de l’article.
Personnaliser le nombre d’articles par page
Section intitulée « Personnaliser le nombre d’articles par page »Par défaut, le plugin affiche 5 articles par page dans la liste. Pour en afficher plus ou moins :
plugins: [ starlightBlog({ postCount: 10, // Afficher 10 articles par page }),],Ajouter des images de couverture
Section intitulée « Ajouter des images de couverture »Les images de couverture rendent votre liste d’articles plus attrayante. Ajoutez une image à un article via le champ cover :
---title: Optimiser vos conteneurs Dockerdate: 2026-01-13cover: image: ../../assets/docker-optimization.png alt: Schéma d'optimisation des conteneurs---Le chemin de l’image est relatif au fichier de l’article. Si vos images sont
dans src/assets/, utilisez ../../assets/nom-image.png.
Désactiver les liens de navigation
Section intitulée « Désactiver les liens de navigation »Les articles de blog affichent par défaut des liens “Article précédent” et “Article suivant” en bas de page. Pour les désactiver globalement :
plugins: [ starlightBlog({ frontmatter: { prev: false, next: false, }, }),],Vous pouvez aussi les désactiver pour un article spécifique en ajoutant ces champs dans son frontmatter.
Ajouter un flux RSS
Section intitulée « Ajouter un flux RSS »Un flux RSS permet à vos lecteurs de s’abonner à votre blog et de recevoir les nouveaux articles dans leur lecteur RSS (Feedly, Inoreader, etc.). Le plugin blog génère ce flux automatiquement, mais vous devez installer une intégration supplémentaire pour qu’il soit accessible.
Installer l’intégration sitemap
Section intitulée « Installer l’intégration sitemap »L’intégration sitemap génère à la fois un fichier sitemap pour le référencement et active le flux RSS du blog.
npm install @astrojs/sitemapAjoutez-la à votre configuration astro.config.mjs :
import { defineConfig } from 'astro/config';import starlight from '@astrojs/starlight';import starlightBlog from 'starlight-blog';import sitemap from '@astrojs/sitemap';
export default defineConfig({ site: 'https://votre-site.com', // Remplacez par votre URL integrations: [ sitemap(), starlight({ plugins: [starlightBlog()], // ... reste de la config }), ],});Le champ site est important : il indique à Astro l’URL de base de votre site. Le flux RSS utilisera cette URL pour générer les liens absolus vers vos articles.
Vérifier le flux RSS
Section intitulée « Vérifier le flux RSS »Construisez votre site pour générer le flux RSS :
npm run buildLe terminal affiche la progression de la construction avec plusieurs étapes importantes. Astro compile d’abord le contenu, puis génère les pages statiques.
16:51:06 [content] Syncing content16:51:06 [content] Synced content16:51:06 [types] Generated 361ms16:51:06 [build] output: "static"16:51:06 [build] Building static entrypoints...16:51:07 [vite] ✓ built in 1.12sLe plugin blog génère ensuite toutes les pages nécessaires :
generating static routes▶ starlight-blog/routes/Authors.astro └─ /blog/authors/stéphane-robert/index.html (+14ms)λ starlight-blog/routes/rss.xml.ts └─ /blog/rss.xml (+11ms)▶ starlight-blog/routes/Tags.astro ├─ /blog/tags/docker/index.html (+7ms) ├─ /blog/tags/tutorial/index.html (+5ms) ├─ /blog/tags/annonce/index.html (+4ms) └─ /blog/tags/astro/index.html (+3ms)▶ starlight-blog/routes/Blog.astro └─ /blog/index.html (+4ms)Vous voyez ici que le plugin a généré :
- Une page pour chaque auteur (
/blog/authors/stéphane-robert/) - Le flux RSS (
/blog/rss.xml) - Une page pour chaque tag (
/blog/tags/docker/, etc.) - La page principale du blog (
/blog/) - Les pages individuelles de chaque article
Le sitemap est également créé automatiquement :
[@astrojs/sitemap] `sitemap-index.xml` created at `dist`Vérifiez que tous les fichiers ont bien été créés :
ls -lah dist/blog/Vous devriez voir une structure complète :
drwxrwxr-x 6 bob bob 4,0K janv. 13 16:51 .drwxrwxr-x 7 bob bob 4,0K janv. 13 16:51 ..drwxrwxr-x 3 bob bob 4,0K janv. 13 16:51 authors-rw-rw-r-- 1 bob bob 48K janv. 13 16:51 index.htmldrwxrwxr-x 2 bob bob 4,0K janv. 13 16:51 optimiser-dockerdrwxrwxr-x 2 bob bob 4,0K janv. 13 16:51 premier-article-rw-rw-r-- 1 bob bob 8,6K janv. 13 16:51 rss.xmldrwxrwxr-x 8 bob bob 4,0K janv. 13 16:51 tagsLe fichier rss.xml fait 8,6 Ko et contient tous vos articles au format RSS.
Prévisualisez le site construit :
npm run previewLe serveur de prévisualisation démarre rapidement :
astro v5.16.9 ready in 4 ms
┃ Local http://localhost:4321/┃ Network use --host to exposeOuvrez http://localhost:4321/blog/ dans votre navigateur. Vous devriez voir :
Sur la page d’accueil du blog (/blog/) :
- La liste de tous vos articles avec titre, description et date
- Les tags associés à chaque article (cliquables)
- Le nom de l’auteur avec sa photo si vous en avez configuré une
- Une pagination si vous avez plus de 10 articles (par défaut)
Dans la navigation :
- Un lien “Blog” ajouté automatiquement dans le menu principal
- Un symbole RSS dans l’en-tête (à côté des liens sociaux) permettant aux lecteurs de s’abonner au flux
Sur une page d’article (/blog/premier-article/) :
- Le titre et la description de l’article
- Les informations de l’auteur (nom, titre, photo)
- Les tags cliquables pour filtrer par thématique
- Le contenu complet de l’article avec mise en forme
Sur une page de tag (/blog/tags/docker/) :
- Tous les articles ayant ce tag
- Le nombre total d’articles dans ce tag
Ce que le plugin génère automatiquement
Section intitulée « Ce que le plugin génère automatiquement »Le plugin starlight-blog crée une infrastructure complète sans que vous n’ayez à écrire de code. Voici ce qui est généré automatiquement à chaque build :
Pages générées
Section intitulée « Pages générées »Pour chaque article que vous créez, le plugin génère :
- Une page d’article avec l’URL
/blog/nom-article/ - Des pages de tags pour chaque tag utilisé (
/blog/tags/docker/) - Des pages d’auteurs pour chaque auteur (
/blog/authors/stephane-robert/) - La page principale du blog listant tous les articles (
/blog/) - Le flux RSS accessible à
/blog/rss.xml
Fonctionnalités automatiques
Section intitulée « Fonctionnalités automatiques »- Navigation enrichie : Le plugin ajoute automatiquement un lien “Blog” dans la navigation principale de votre site. Vous n’avez pas besoin de modifier la sidebar.
- Liens intelligents : Sur chaque page de tag, vous voyez tous les articles associés. Sur chaque page d’auteur, vous voyez tous leurs articles. Ces liens croisés aident vos lecteurs à découvrir du contenu connexe.
- Indexation par Pagefind : Le moteur de recherche intégré à Starlight indexe automatiquement vos articles de blog. Vos lecteurs peuvent chercher du contenu à la fois dans la documentation et le blog.
- Optimisation des images : Si vous utilisez des images de couverture, Astro les optimise automatiquement (compression, formats modernes) pour des temps de chargement rapides.
Organiser vos articles
Section intitulée « Organiser vos articles »À mesure que votre blog grandit, vous aurez besoin de mieux organiser vos articles. Voici quelques bonnes pratiques.
Nommer vos fichiers
Section intitulée « Nommer vos fichiers »Adoptez une convention de nommage cohérente pour vos fichiers d’articles. Une approche courante consiste à préfixer le nom par la date :
Répertoiresrc/content/docs/blog/
- 2026-01-13-premier-article.md
- 2026-01-15-optimiser-docker.md
- 2026-01-20-kubernetes-production.md
Cette méthode permet de retrouver facilement les articles par date dans votre éditeur de code.
Utiliser les tags efficacement
Section intitulée « Utiliser les tags efficacement »Les tags aident vos lecteurs à découvrir du contenu connexe. Utilisez des tags cohérents et ne multipliez pas les variations (par exemple, choisissez entre “docker”, “Docker”, “DOCKER” et tenez-vous-y).
Créez un fichier de référence listant vos tags standards :
Tags standards du blog :- docker, kubernetes, terraform (technologies)- tutorial, guide, reference (types de contenu)- debutant, intermediaire, avance (niveaux)Créer des brouillons
Section intitulée « Créer des brouillons »Pour travailler sur un article sans le publier, ajoutez draft: true dans son
frontmatter :
---title: Article en cours de rédactiondate: 2026-01-25draft: true---L’article n’apparaîtra pas sur le site tant que vous n’aurez pas supprimé
cette ligne ou changé sa valeur à false.
À retenir
Section intitulée « À retenir »- Starlight supporte un système de plugins qui étendent ses fonctionnalités sans modifier le thème.
- Le plugin starlight-blog ajoute un système de blog complet avec auteurs, tags, images et RSS.
- Les articles se placent dans src/content/docs/blog/ et utilisent le format Markdown ou MDX.
- L’intégration sitemap active le flux RSS et améliore le référencement.
- La configuration du blog se fait dans astro.config.mjs via l’objet
starlightBlog().
Prochaines étapes
Section intitulée « Prochaines étapes »Ressources complémentaires
Section intitulée « Ressources complémentaires »Pour approfondir votre maîtrise du plugin blog et découvrir d’autres possibilités, consultez ces ressources officielles.
- La documentation du plugin starlight-blog starlight-blog-docs.vercel.app couvre toutes les options de configuration, les composants personnalisés et les cas d’usage avancés.
- Le dépôt GitHub du plugin github.com/HiDeoo/starlight-blog contient le code source, les exemples et les issues. Consultez-le pour signaler des bugs ou contribuer au projet.
- La page des plugins Starlight starlight.astro.build/resources/plugins liste tous les plugins disponibles, officiels et communautaires, pour étendre votre site.
- Le site officiel d’Astro astro.build propose des guides sur les intégrations, les flux RSS, le sitemap et l’optimisation pour le référencement.