
Ça fait pas mal de fois, qu’on me fait remarquer que Coder des playbooks Ansible peut être très rébarbatif. Nous avions vu qu’avec l’utilisation de l’extension Ansible de Redhat nous pouvions gagner en productivité, cette fois je vous propose de découvrir tout le potentiel qu’offre les snippets VsCode.
Qu’est-ce qu’un snippet VsCode
Un snippet ou extrait de code (en français) est un petit morceau de code source réutilisable, que l’on peut insérer facilement via des mots clés. Ces snippets sont un excellent outil pour augmenter sa productivité, mais aussi pour réutiliser simplement les meilleurs patterns.
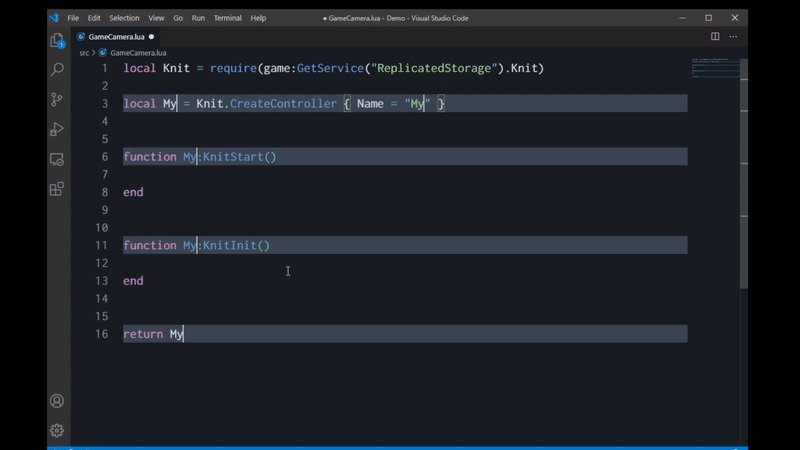
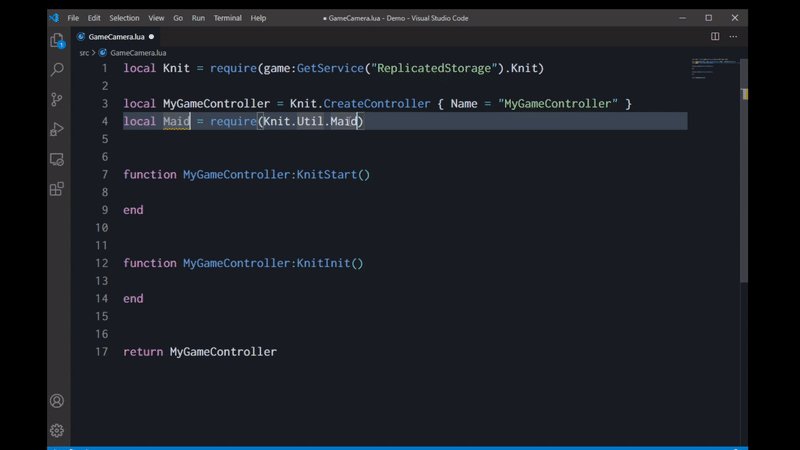
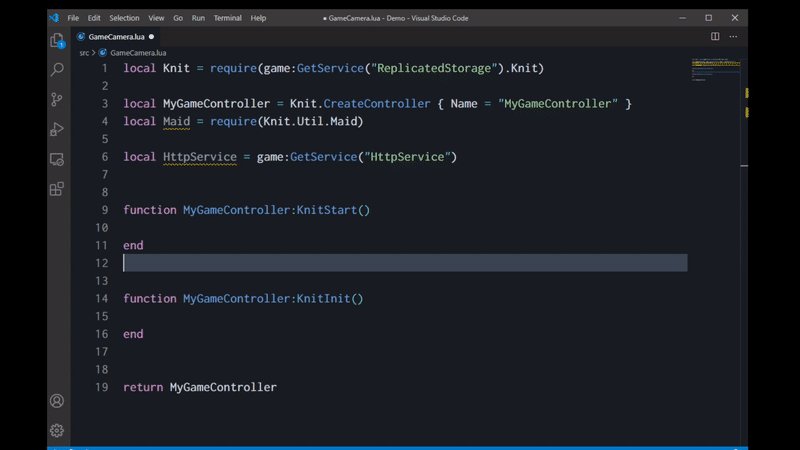
Une petite démo :

Ça vous dit ? Oui, alors c’est parti pour vous expliquer comment les créer.
Ecrire des snippets VsCode
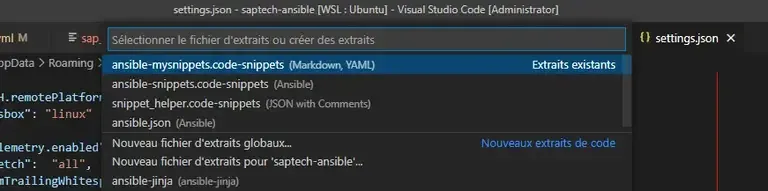
Pour créer vos propres snippets, il suffit de cliquer sur la roue dentée en bas à gauche de l’écran de VsCode, puis sur le menu [Extrait de code de l’utilisateur].

Cliquez ensuite sur [Nouveaux extraits de code], entrez un nom, par exemple ansible ensuite valider.
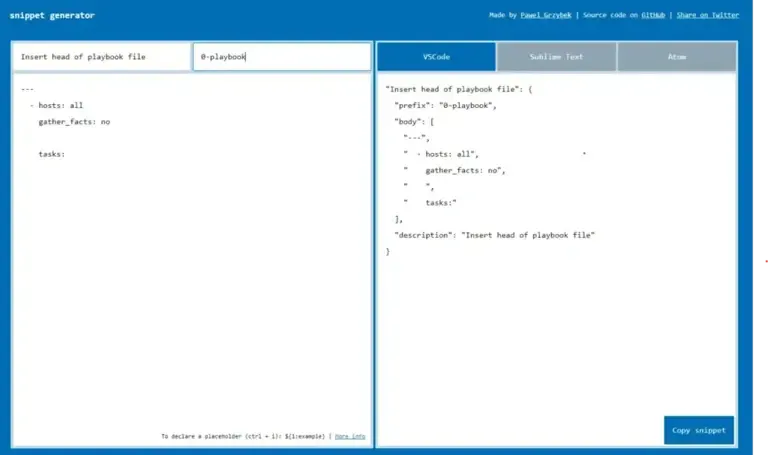
Les extraits de code sont écrits en JSON. Aie j’en vois déjà qui grimacent. Allez pour simplifier la saisie il existe des générateurs, comme celui-ci. À gauche, vous entrez votre exemple de code, la description et le mot-clé (tab trigger). Essayez avec code :

Copiez-le dans le fichier de snippet, sauvegardez et hop prêt à l’emploi.
Comment rendre le snippet un peu intelligent
Il est possible d’automatiser un peu la complétion du code avec la touche [TAB]. Pour cela il faut utiliser des variables.
Notre code précédent devient :
--- - hosts: ${1:all} gather_facts: ${2|true,false|}
tasks: ${0}Refaites la manipulation dans le générateur et remplacez l’existant dans le fichier de snippets.
${0} est réservé pour marquer la fin du snippet. Sa position dans la ligne est
importante. Ici, on peut directement utiliser un autre snippet pour ajouter une
tache ansible.
{1:text} une nouvelle variable avec un simple texte.
${2|true,false|} une liste déroulante.
Voilà avec déjà ces quelques explications, vous allez pouvoir créer toute une série de snippets. Il existe plein d’autres possibilités que je vous laisse découvrir dans la documentation officielle.
Personnellement, je génère le fichier de snippet directement lors de la
génération de la documentation de la collection que je développe. Tous les rôles
et playbooks de ma collection possède un fichier snippet.json que j’agrège en
un seul pour le copier dans mon vscode. Dès que j’aurais avancé sur le code de
ce générateur, je vous le partagerai.